Illustratorを使ってスケッチ風のグラフィックスタイルを作成しました。
方法の備忘録です。
参考サイト:Vectips.com
Step1
まずはテキストツールで文字打ちます。
今回わたしはArial Blackを使いました〜。
Step2
打ち込んだテキストをまるっと選択して、線なし、塗りなしにします。
見た目は何もない状態になりますね。
Step3
step2の塗りなし線なしのテキストを選択したままアピアランスメーニューのホップアップメニューを開き、新規塗りを追加します。初期設定の黒のままでok.
Step4
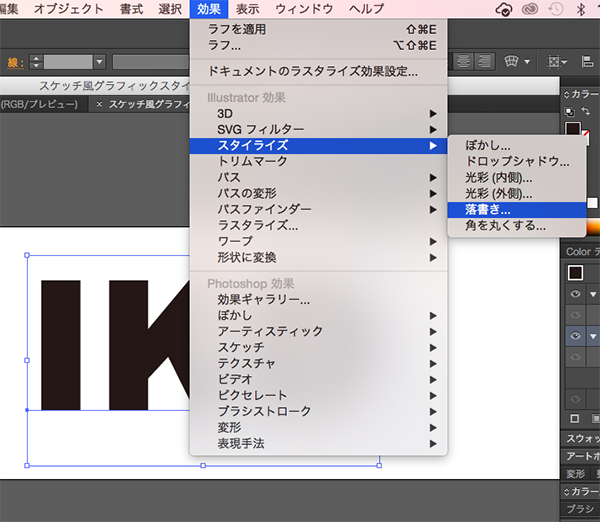
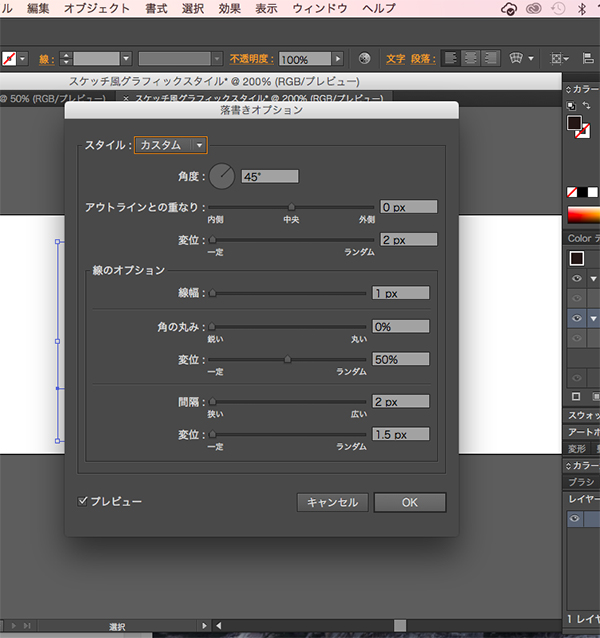
さっき追加した新規塗りを選択した状態で、ツールバーの効果→スタイライズ→落書きへ。落書きダイアログを写真のように設定。
Step5
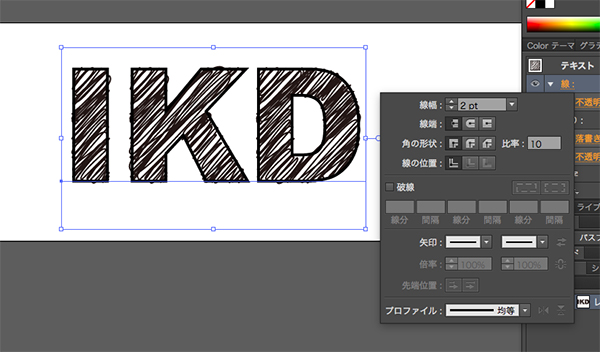
アピアランスパネルの線の太さを2ptにする。
Step6
アピアランスパネルの線を選択した状態で、効果→パスの変形→ラフへ。
ラフダイアログが出てきたら、下記のように変更。
Step7
これでスケッチフォントができあがり!
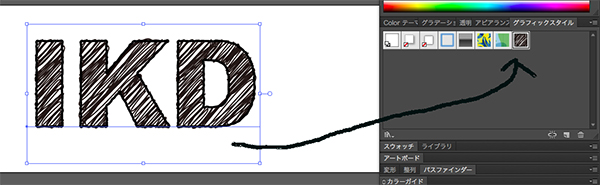
出来上がったテキストを選択してグラフィックスタイルパネルにピューっと持っていけばそのままグラフィックスタイルとして保存されます!
他のフォントでも試してみよう!フォント以外にもオブジェクトにも使えるよ。